Introduction
If you’re building a website or web application, adding a hamburger menu to your navbar can make your website look more modern and professional.
In this post, we’ll explore how to build a hamburger menu using Bulma CSS.1
Before we dive into the code, let’s take a moment to understand what a hamburger menu is.
What is a hamburger menu?
A hamburger menu is a button that, when clicked, opens a menu with additional navigation options. The button itself typically consists of three horizontal lines that resemble a hamburger, hence the name.
 |
|---|
| A screenshot of hamburger menu in mobile view |
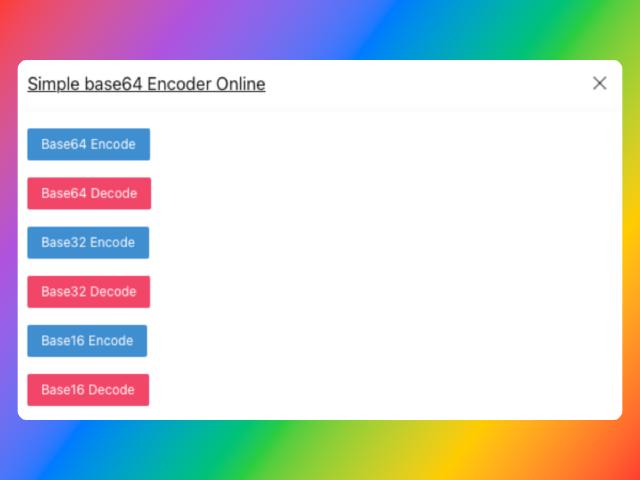
 |
|---|
| A screenshot of active hamburger menu in mobile view |
How to add an interactive hamburger menu?
To get started, we’ll need to include the Bulma CSS framework in our project.
You can do this by either downloading the CSS file and linking to it in your HTML file or by using a CDN. For this example, we’ll use the CDN method.
<link rel="stylesheet" href="<https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css>">
After including the CSS, we can start building our navbar.
<nav class="navbar" role="navigation" aria-label="main navigation">
<div class="navbar-brand">
<a role="button" class="navbar-burger" data-target="navMenu" aria-label="menu" aria-expanded="false">
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
</a>
</div>
<div class="navbar-menu" id="navMenu">
<div class="navbar-item has-dropdown is-hoverable">
<a class="navbar-item" href="#">Home</a>
<a class="navbar-item" href="#">About</a>
<a class="navbar-item" href="#">Contact</a>
</div>
</div>
</nav>
In the above code, we first create a nav element with the class navbar. Inside this element, we create a div element with the class navbar-brand. This element will contain our hamburger button.
We create an anchor tag with the class navbar-burger inside the navbar-brand element. We also set the data-target attribute to "navMenu". This is the ID of the div element that contains our menu items.
Next, we create a div element with the class navbar-menu. Inside this element, we create a div element with the class navbar-start. This is where we’ll put our menu items.
Adding Javascript
To make the hamburger menu work, we need to add some Javascript. We’ll do this by adding the following script to our HTML file.
<script>
document.addEventListener('DOMContentLoaded', () => {
// Get all "navbar-burger" elements
const $navbarBurgers = Array.prototype.slice.call(document.querySelectorAll('.navbar-burger'), 0);
// Add a click event on each of them
$navbarBurgers.forEach( el => {
el.addEventListener('click', () => {
// Get the target from the "data-target" attribute
const target = el.dataset.target;
const $target = document.getElementById(target);
// Toggle the "is-active" class on both the "navbar-burger" and the "navbar-menu"
el.classList.toggle('is-active');
$target.classList.toggle('is-active');
});
});
});
</script>
This script gets all elements with the class navbar-burger and adds a click event listener to each of them. When the button is clicked, the script gets the ID of the menu from the data-target attribute and toggles the class is-active on both the button and the menu.
Conclusion
And that’s it! With just a few lines of HTML and Javascript, we were able to create a basic yet functional hamburger menu using Bulma CSS.
If you’re looking to add some additional features, such as animations or dropdown menus, be sure to check out the official documentation .2