Introduction
WebSocket is a communication protocol that enables bidirectional communication between a client and a server. It is commonly used for real-time applications where instant data updates are crucial like a chat application.
In this guide, we’ll create a basic WebSocket echo program in Golang using the Gorilla WebSocket library (and test it with javascript client).
Setting Up the Server
Let’s start by creating a simple Go program that acts as the WebSocket server. This program will echo back any messages it receives from clients.
package main
import (
"fmt"
"github.com/gorilla/websocket"
"net/http"
)
var upgrader = websocket.Upgrader{
CheckOrigin: func(r *http.Request) bool {
return true
},
}
func echo(w http.ResponseWriter, r *http.Request) {
c, err := upgrader.Upgrade(w, r, nil)
if err != nil {
fmt.Print("upgrade:", err)
return
}
defer c.Close()
// Welcome message
c.WriteMessage(websocket.TextMessage, []byte("Welcome"))
for {
mt, message, err := c.ReadMessage()
if err != nil {
fmt.Println("read:", err)
break
}
fmt.Printf("Received: %s\n", message)
err = c.WriteMessage(mt, message)
if err != nil {
fmt.Println("write:", err)
break
}
}
}
func ping(w http.ResponseWriter, r *http.Request) {
fmt.Fprintf(w, "pong\n")
}
func main() {
fmt.Println("WebSocket Server Running on :8080")
http.HandleFunc("/echo", echo)
http.HandleFunc("/ping", ping)
http.ListenAndServe(":8080", nil)
}
This code sets up a simple WebSocket server using the Gorilla WebSocket library. The /echo endpoint handles WebSocket connections, and the root endpoint / responds with “pong” to any HTTP requests.
Creating WebSocket Client
Now, let’s create a basic HTML file and sprinkle in some vanilla javascript code to act as our WebSocket client.
<!DOCTYPE html>
<html>
<head>
<title>WebSocket Client</title>
</head>
<body>
<h1>WebSocket Client</h1>
<!-- Output of websocket reception gets populated here -->
<p id="dataSync"></p>
<script>
var ws = null
var sync = document.getElementById("dataSync")
// Package up the websocket connection declarations and required behaviour.
function reconnect() {
ws = new WebSocket("ws://localhost:8080/echo")
ws.onopen = function (e) {
console.log("Opening WebSocket connection", e)
}
ws.onclose = function (e) {
console.log("Closing WebSocket connection")
}
ws.onmessage = function (e) {
console.log("Received a message via WebSocket connection", e.data)
sync.innerText = e.data
}
}
// Implement a check to ensure we can re-establish a websocket connection
// ..if existing connection is either closed or doesn't exist at all!
function check() {
!ws || ws.readyState == ws.CLOSED ? reconnect() : ''
}
// Invoke!
reconnect()
// Periodic check to re-establish a new connection if current is closed or non-existent, every second.
setInterval(check, 1000)
</script>
</body>
</html>
This simple HTML file includes a WebSocket client using JavaScript. It connects to the WebSocket server running on ws://localhost:8080/echo and displays any received messages in the dataSync paragraph.
Running the Program
Save the server code in a file named
main.goand the client code in an HTML file, e.g.,client.htmlRun the following commands in your terminal if you’re using
go1.11or newer version:go mod init websocker-server-example && go mod tidyOpen a terminal and run the server:
go run main.goOpen your web browser and navigate to
http://localhost:8080/pingto see the “pong” responseOpen the client HTML file in a web browser. You should see the WebSocket client connecting to the server and displaying received messages
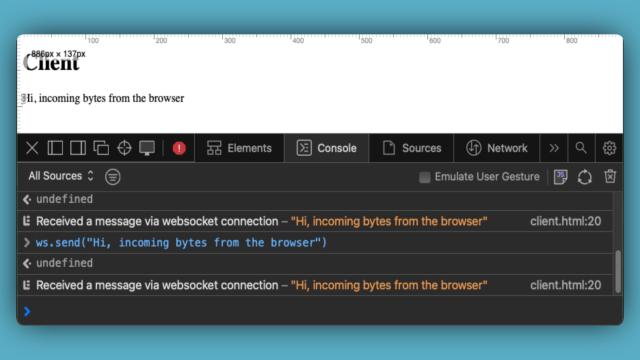
Open the dev console and send a simple websocket signal using the following code
ws.send("Hi, incoming bytes from the browser")
- You should see the same data in your html body

Great! You’ve just built a simple WebSocket echo program in Go.