Introducion
One of the most powerful tools a developer can use, a debugger.
Today you’ll learn to setup & run your python code in debugging mode inside Visual Studio Code.
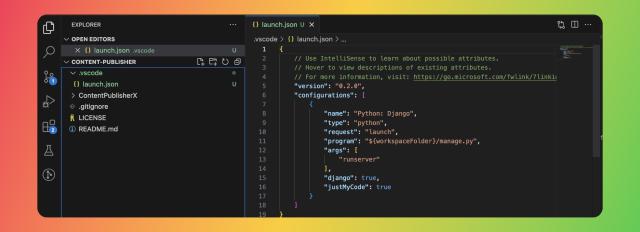
If you don’t already, add a launch.json file inside the .vscode/ directory in the root folder.
In my example, I’ve created a launch.json for my Django1 app.

I’m using a virtual environment to run my Django python application, therefore I would like to run my debugger using the python executable that exists in my virtual environment2,
Debugger Setup for Python in Virtual Environment
To do that, you need to first identify the python path inside your virtual environment. To do that, follow the steps below:
Activate your virtual environment
source /path/to/virtualenvironment/bin/activateGet the path to Python executable
which pythonAdd the output to the launch.json file under configurations with key
python
This is how .vscode/launch.json looks like for me for in my Django app,
{
"version": "0.2.0",
"configurations": [
{
"name": "Python: Django",
"type": "python",
"request": "launch",
"program": "${workspaceFolder}/ContentPublisherX/manage.py",
"args": [
"runserver"
],
"django": true,
"justMyCode": true,
"python": "/Users/tnvmadhav/Projects/Python/py/bin/python"
}
]
}
Now, Visual Studio Code knows how to run a python debugger with the correct virtual environment containing the already installed requirements and dependencies.
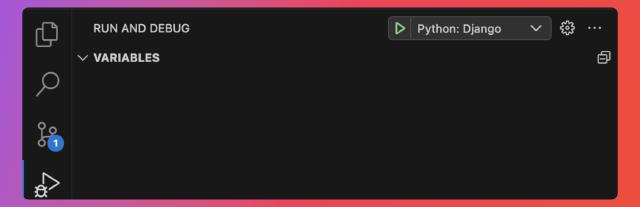
You can now run the debugger py clicking on the 🟢 Green-Triangular-Play button in the debug sidebar.

That’s it, you can now run your program in debugging mode.
