I recently noticed that I spend a lot more time on social media news feeds (a.k.a. beginning of rabbit holes than actually inside them). I mainly follow a self-curated list of people I admire and follow closely.
But social media is full of emotional triggers and distractions and using it for even 5 minutes messes up focus.
I fell back to the idea of R.S.S. feeds and installed a few readers on my machine so I could just read the “posts” from my curated list without the distractions of social media.
In the process, I too wanted to expose my long form (blog posts) to RSS protocol so that anyone who follows me either at present or in the future can benefit from it.
Anyway, my S.S.G. (Static Site Generator) tool “Hugo” already had the RSS feature built-in and is. enabled. However, I noticed that the format was broken (to me at least).
So, I spent nearly 30 minutes trying to understand how to fix the formatting and it turned out to be super simple 1. Another testament to Hugo’s simplicity.
For some reason, the default RSS.xml template didn’t include the actually content of the posts in the whitelisted sections. I wanted to fix that and It was really simple.
I only needed to copy the layout/_default/rss.xml from Hugo’s repository
and modify it for my needs.
<description>{{ .Content | transform.XMLEscape | safeHTML}}</description>
I only had to update the description tag to use .Content instead of .Summary that was in the default.
During the build process after this tiny change (along with more formatting changes w.r.t. tags), I noticed that the transform.XMLEscape filter wasn’t supported in my local version of Hugo (v1.101.0)
So, I updated the version in my local with a simple process:
For local:
An uninstall step brew uninstall hugo followed by an install brew install hugo
For production:
A version upgrade to v1.121.0 in the netlify.toml file (my hugo blog is hosted on netlify.com)
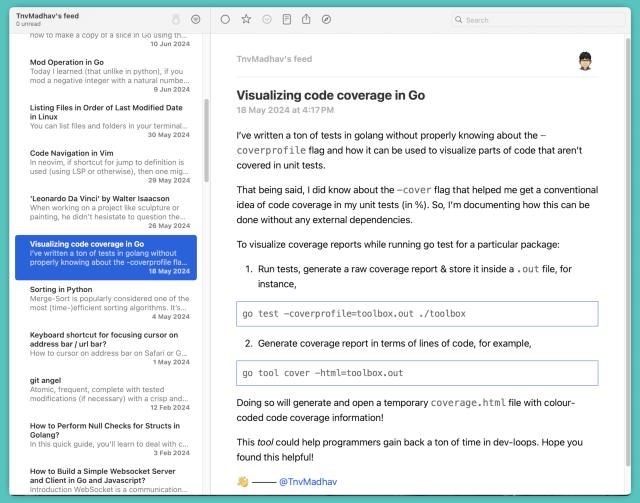
After deployment, my RSS feed XML file was modified and now it contains the whole content neatly formatted with neatly annotated images.
 |
|---|
| ➚ This beautiful screenshot was taken from my macOS app. Get it for yourself! |